สวัสดีครับ กลับมาต้อนรับปีใหม่ 2564 ปีวัว โคขวิด โควิด ที่ยังไม่หายไปจากเราชาวโลก ผลจากการสำรวจเทรนด์ดิจิทัลของคนทั่วโลกจะเห็นว่ามีการเพิ่มจำนวนผู้ใช้งานโซเชียลมีเดียมากขึ้นอย่างก้าวกระโดด ช่องทางการสื่อสาร การค้าขาย การลงทุนในสื่อออนไลน์เพิ่มเป็นทวีคูณ คำถามมีอยู่ว่าเราจะสร้างสื่อให้มีความน่าสนใจโดดเด่นได้อย่างไรให้กลุ่มเป้าหมายของเราสละเวลาอันน้อยนิดเข้ามาดู เข้ามากดไลก์ เข้ามากดเอฟซื้อสิ้นค้า บริการของเรา
การออกแบบสื่อสมัยใหม่จึงมีความสำคัญมากให้ตอบโจทย์คนรุ่นใหม่ หรือ คนรุ่นเก่าที่เพิ่งเข้ามาอยู่ในโลกออนไลน์ และที่สำคัญ การออกแบบสื่อสมัยใหม่นั้นไม่ได้หยุดอยู่ที่มีเดียดั้งเดิมเช่น กระดาษ นิตยสาร อีกต่อไปแล้ว ตอนนี้เป็นยุค Mobile First ที่อะไรทุกอย่างได้ Move on ไปอยู่บนหน้าจอมือถือ หรือ จอคอมพิวเตอร์ สมาร์ททีวี สมาร์ทวอทช์
วันนี้เราลองมาดูว่าเทรนด์การออกแบบอะไรที่มาแรงและมีอิทธิพลที่เรานักสร้างสื่อควรจะต้องรู้และฝึกฝนทักษะพัฒนาฝีมือทำให้ได้ ตามให้ทัน
1. กราฟิกสามมิติ ยังมาแรง (3D Illustrator)
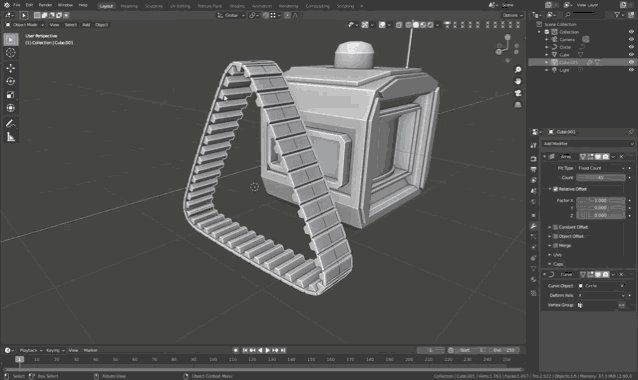
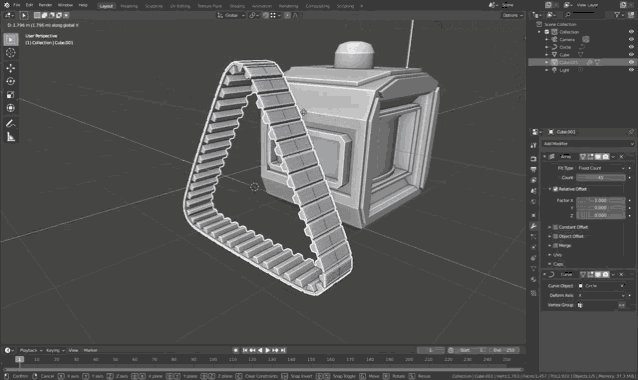
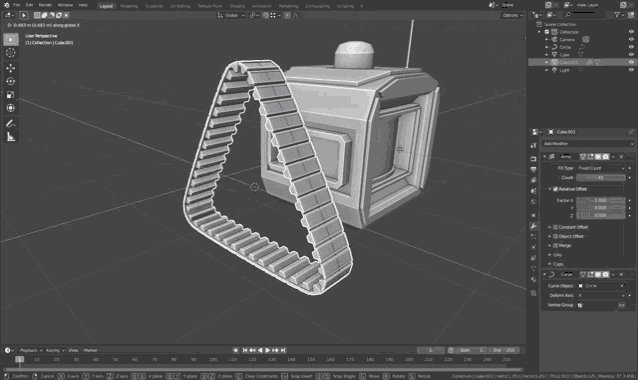
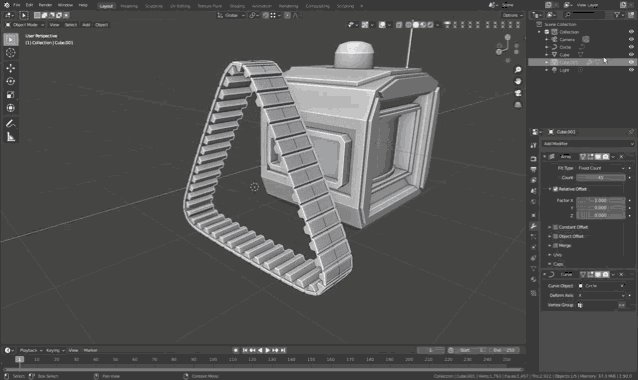
เริ่มต้นด้วยกราฟิกสามมิติ ยังมาแรงต่อเนื่องจากปีที่ผ่านมา ทำไม่ง่ายแต่ก็ไม่ยากที่เราจะหัดเริ่มทำ กราฟิกสามมิติสามารถช่วยทำให้งานออกแบบดูมีมิติน่าสนใจ ทำให้งานเหมือนลอยทะลุจอออกมาได้ กราฟิกสามมิติสามารถนำมาออกแบบเป็นพื้นหลังแล้วนำผลิตภัณฑ์ หรือวางตัวอักษรขนาดใหญ่ Bold ไว้ด้านหน้าได้ สามารถลองใช้โปรแกรมการออกแบบกราฟิกสามมิติที่เป็นเว็บแอปได้ที่ https://superlistapp.com/ หรือใช้ฟรีซอฟต์แวร์ เช่น Blender
ตัวอย่างงาน กราฟิกสามมิติ
2. กราฟิกแบบกระจกฝ้า (Glassmorphism/Frosted Glass Effect)
Glassmorphism เป็นการต่อยอดจากความร้อนแรงของเทรนด์การออกแบบ Neumorphism (Soft UI) ในปี 2020
กล่าวถึง Neumorphism (นิวมอร์ฟิสซึม) เกิดจากนักออกแบบพยายามหลีกหนีจาก Flat Design เป็นการออกแบบที่อะไรก็แบน แบน แบนไปหมด ลดทอนรายละเอียดมากจนเกินไป แนว Neumorphism จึงถือกำเนิดขึ้น คำว่า Neumorphism มาจากคำว่า New + Skeuomorphism (นิว + สกิวมอร์ฟิสซึม) เป็นการออกแบบ UI Elements ที่คงความมีมิติของสิ่งของแบบเก่า(โบราณ) (Skeuomorphism) เช่นปุ่มปรับลดเพิ่มเสียง ปุ่ม Play เล่นเพลงของวิทยุในสมัยก่อน แต่ลดรูปและความซับซ้อน (Simplify) ให้ดูแล้วเรียบง่ายมากที่สุด เน้นแสดงแสงเงาทิศทางของแสงเพื่อให้เกิดมิติของกราฟิกหรือปุ่มกด ลักษณะจะเป็นเหมือนพื้นผิวกระดาษ หรือพลาสติกที่ดันนูนขึ้นมา หรือกดทับให้ยุบลงไป
ภาพตัวอย่างของการออกแบบ Skeuomorphism

https://public-media.interaction-design.org/images/ux-daily/56e1ab893e691.jpg

https://cdn.redmondpie.com/wp-content/uploads/2014/01/Ayecon-iPhone-1.png
ภาพตัวอย่างของการออกแบบ Neumorphism
Glassmorphism
แวะไปพูดถึง Neumorphism อยู่หลายบรรทัด ขอกลับมาที่ Glassmorphism แปลตรงตัวเลยครับเป็นรูปแบบการออกแบบกระจก นอกจากจะออกแบบให้ใส ๆ แบบกระจกแล้ว เทรนด์ปีนี้เพิ่มการออกแบบกระจกไม่ทากันแดด…กระจกฝ้า!!! กราฟิกจะมัว ๆไม่ค่อยชัด คล้าย ๆ แผ่นกระจกฝ้าทำพื้นหลังให้ Blur ทำตัวอักษร วัตถุให้เบลอนั้นเอง
เราสามารถไปลองเล่นเอฟเฟคทำกระจกฝ้าได้ที่ https://glassmorphism.com/

ตัวอย่างการออกแบบ Glassmorphism
ยังครับ….ยังไม่จบ…
แถมเรื่องการเปิดตัว Big Sur (macOS 11) ระบบปฏิบัติการเวอร์ชันล่าสุดของ Apple นี่เป็นการชุบชีวิตการออกแบบ Neumorphism กลับมาโลดแล่นมีชีวิตชีวาอีกครั้งนึง
“Apple, Big Sur, and the rise of Neumorphism”
https://www.inputmag.com/design/apple-macos-big-sur-the-rise-of-neumorphism
Neumorphism กลับมา การออกแบบแนวแบน ๆได้จากเราไปแล้ว มันเอาท์ไปแล้วจ้า…
“Flat Design is No Longer A Trend”
https://uxdesign.cc/what-can-designers-learn-from-ios-14-and-macos-big-sur-bab6e188ba4e
การออกแบบกราฟิก และไอคอนแนวนี้ เราสามารถเรียกว่า Pseudo-materialized icon/mimic icon โดยออกแบบลอกเลียนให้ใกล้เคียงวัตถุจริงแต่ก็ยังเน้นความเรียบง่าย เน้นแสงเงา ความโปร่งแสง สีสันสดใส ออกแนวสามมิตินูนลอยออกมา ดูคล้ายเอาแป้งโดมาปั้นเป็นไอคอนนั้นเอง…
“Depth, Shading & Translucency are used to create the hierarchy.”
– Alan Dye
3. ใช้ภาพถ่ายจริง (Real-life pictures)
ถ้าฉีกแนว!!! นั้นเราใช้ภาพจริงประกอบการนำเสนอกันเลยจ้า นักออกแบบบางคนคิดว่า เพราะนักออกแบบส่วนใหญ่มัวแต่ไล่ตามอินเทรนด์การใช้ภาพกราฟิก Vector และภาพสามมิติกัน การใช้ภาพจริงผสมผสานการออกแบบกราฟิกจึงอาจทำให้ดูแตกต่าง และสามารถบ่งบอกถึงความจริงใจ สมจริง เพิ่มความน่าเชื่อถือ และสื่อสารเข้าถึงผู้บริโภคได้อย่างตรงไปตรงมา



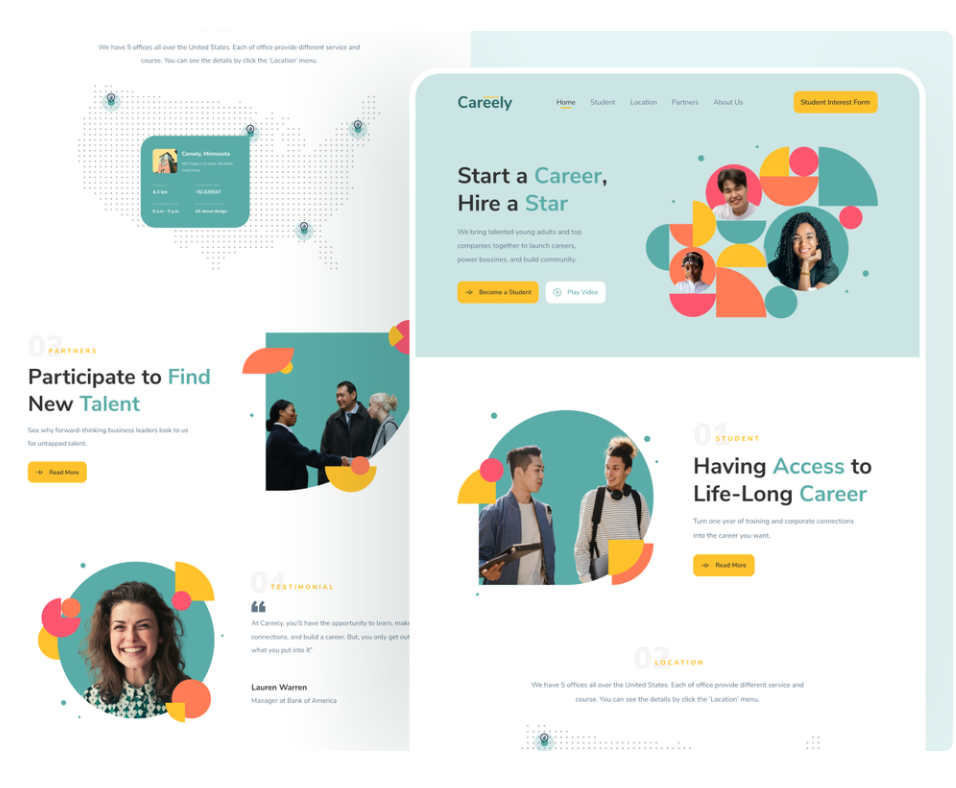
4. สีสันสดใสมีชีวิตชีวา (Vivid Colors)
สถานการณ์โควิดก็พากันเศร้าหมองมามากแล้ว เรานักออกแบบขอใช้สีสดใสให้โลกมีชีวิตชีวาบ้างก็ดีไม่น้อยนะครับ แนว Vivid Colors นี้ช่วยเพิ่มการรับรู้ที่สดชื่น สนุกสนาน สร้างสรรค์ หรือต้องการให้ผู้รับชมเกิดการจดจำแบรนด์ ผลิตภัณฑ์ สร้างความแตกต่างจากคนอื่น เราสามารถพบเห็นได้จากสื่อโฆษณาของ Apple และ Samsung และพื้นหลังหน้าจอมือถือของทั้งสองค่ายนี้เช่นกัน
นักออกแบบสามารถหาไอเดียสีสดใสได้จาก Adobe Color Wheel พิมพ์ค้นหาตัวอย่างชุดสีแบบ Vivid https://color.adobe.com/search?q=vivid

หรือลองไปชมที่ https://products.ls.graphics/mesh-gradients/




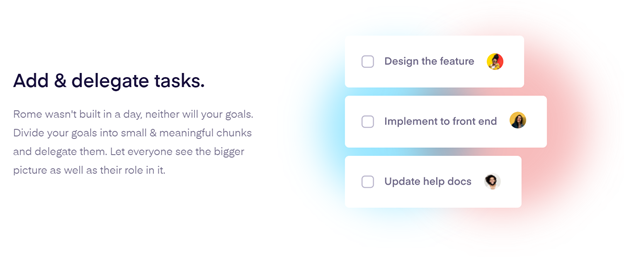
5. เบลอว่ารักแถบ ออกแบบให้พื้นหลังเบลอด้วยสีสดใส (Blurred and colorful backgrounds)
โดยปกติการสร้างพื้นหลังเบลอจะทำให้วัตถุที่อยู่ด้านหน้ามีความโดดเด่น ลอยออกมาจากพื้นหลัง สามารถนำไปใช้ในการออกแบบนำเสนอผลิตภัณฑ์ หรือใช้กับตัวอักษรได้ แต่ถ้าเราใช้สีพื้นหลังโดยใช้สีสดใส และผนวกกับแบบกระจกฝ้าเข้าด้วยกัน การออกแบบแนวทางนี้จะทำให้ดูซอฟต์ เป็นมิตร warm & welcoming การออกแบบแนวทางนี้สามารถใช้ร่วมกับ Glassmorphism ได้อย่างดี

6. สวยแบบเรียบง่าย (Aesthetic minimalism)
เน้นนำเสนอน้อย ๆ โล่ง เรียบง่าย อ่านง่าย สบายตา (สายตาต้องดี เพราะตัวอักษรจะเล็กเว้น space เยอะ ๆ)




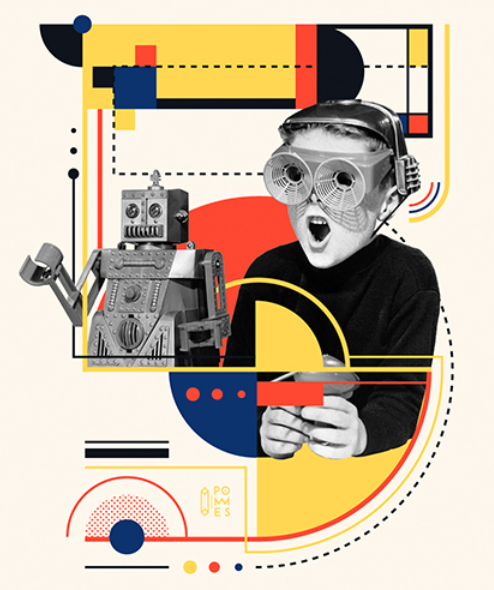
7. เรขาคณิต (Geometric structure)
เป็นการเน้นการออกแบบโดยการผสมผสาน Visual Elements ต่าง ๆ ของการออกแบบเข้าด้วยกัน เช่น เส้น รูปทรง ฟอร์ม แพทเทิน เราอาจจะเคยเห็นลวดลายแบบนี้ในการออกแบบที่เป็นเส้น สามเหลี่ยม สีเหลี่ยม มาซ้อน ๆ กัน ออกแบบเป็นโลโก้ หรือลายสัก Tattoo พื้นหลัง ลวดลายกระเบื้อง
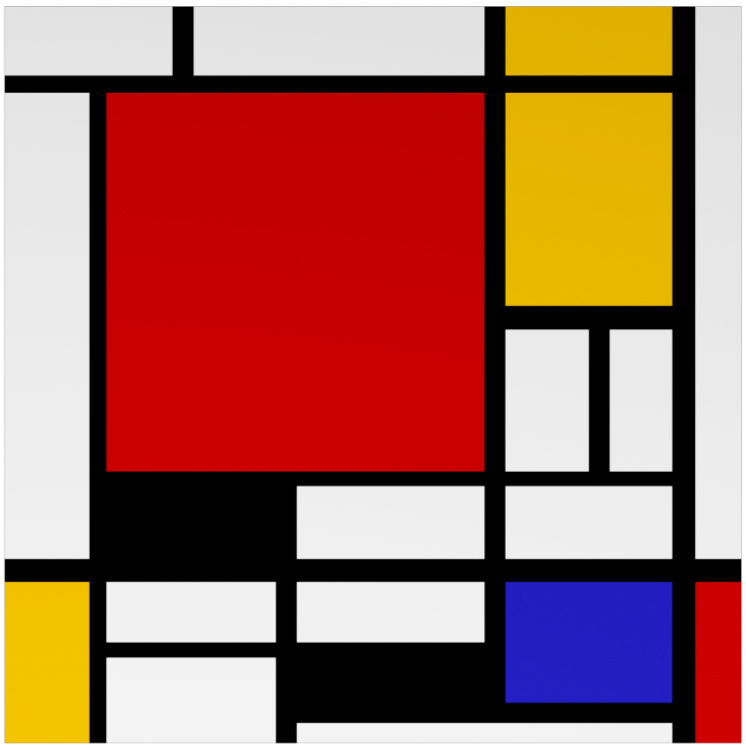
ถ้ากล่าวถึงการออกแบบโดยเน้นรูปทรงเรขาคณิต ต้องพูดถึงลัทธิเบาเฮ้าส์ Bauhaus Style เน้นความเรียบง่าย โมเดิร์น ตรงไปตรงมา Bauhaus เป็นโรงเรียนสอนศิลปะหลังยุคสงครามโลกครั้งที่ 1 ก่อตั้งโดย Walter Gropius สถาปนิกชาวเยอรมัน การเรียนการสอนและผลงานโด่งดังมากและยังส่งต่ออิทธิพล Bauhaus Style มาจนถึงปัจจุบัน หลักการการออกแบบจะใช้สีหลักและรูปทรงเรขาคณิต เรียบง่ายไม่ซับซ้อน
ตัวอย่างการออกแบบในปัจจุบันโดยมีแนวความคิดจาก Bauhaus Style
8. เล่นตัวอักษรใหญ่ ให้ปัง ให้ล้ำ (Big and sophisticated typography)
การใช้ตัอักษรในการออกแบบนอกจากจะใช้เพื่อการนำเสนอข้อมูล information แล้วนั้น นักออกแบบสามารถนำตัวอักษรมาเป็นส่วนหนึ่งของการออกแบบได้ด้วย การใช้ Typography คือการจัดวางและการออกแบบตัวอักษรเพื่อการสื่อสาร การสร้างความชัดเจนในการนำเสนอตัวอักษร ทำให้อ่านได้ง่ายและมองเห็นได้ชัดเจน (Readability & Legibility) การปรับขนาดตัวอักษรให้เหมาะสม ขนาดหัวข้อมีขนาดใหญ่ กว่าขนาดหัวข้อรอง และเนื้อหา ลักษณะตัวอักษรที่อ่านง่าย การเว้นระยะห่าง ช่องไฟ ความสูง ความกว้าง น้ำหนัก

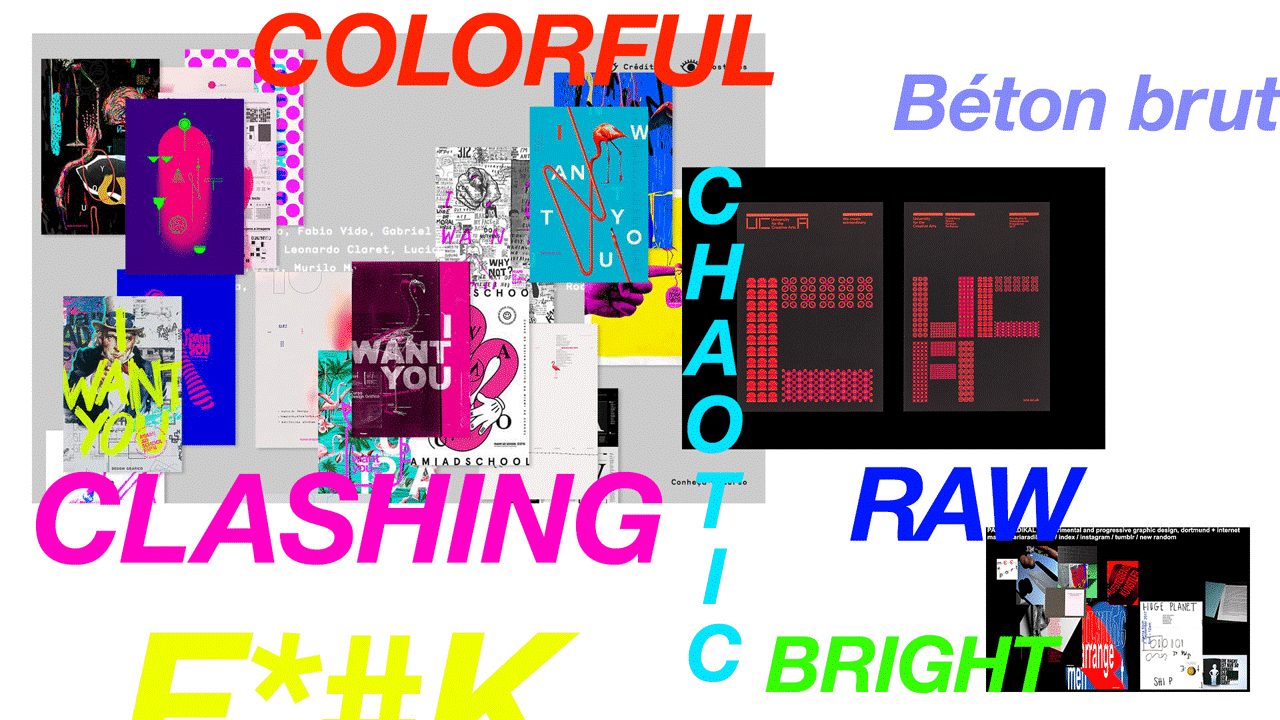
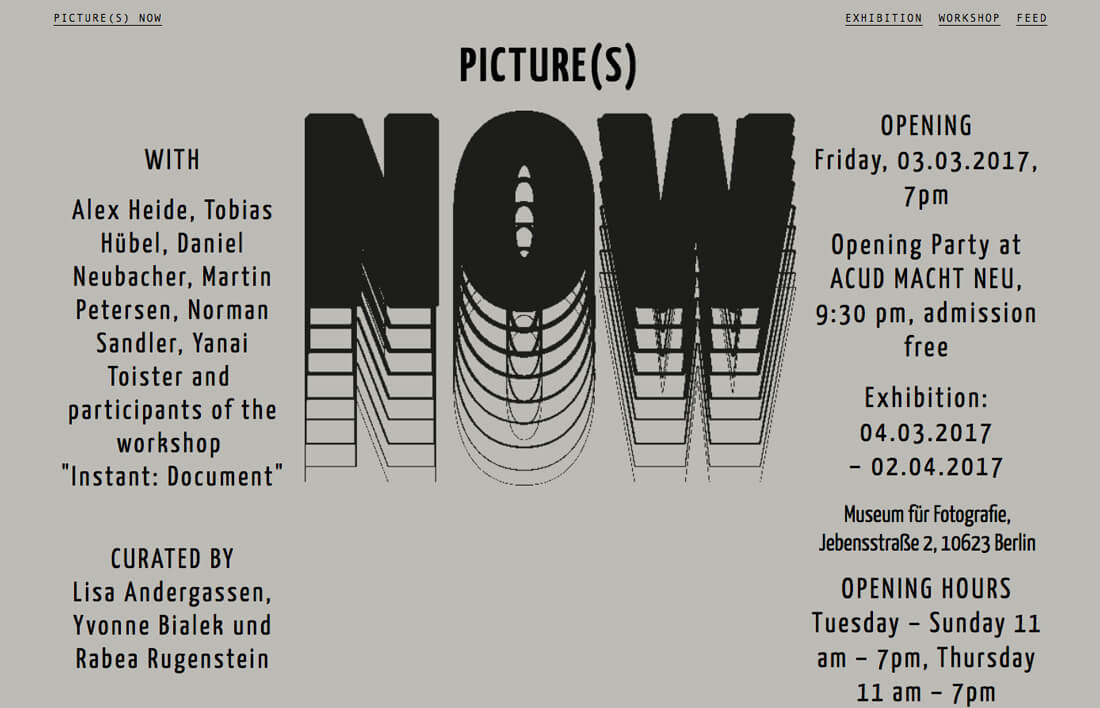
9. ดิบ เถื่อน สับสนวุ่นวาย (Brutalism)
คำว่า Brutalism นั้นมาจากคำกล่าวในภาษาฝรั่งเศส “Béton-brut” ซึ่งแปลได้ว่า “Raw Concrete” คอนกรีตเปลือย แนวความคิดนี้รู้จักกันดีในวงการสถาปัตยกรรมในช่วงปีค.ศ.1950 Brutalist Architecture แสดงเนื้อแท้สัจจะของวัสดุที่ก่อรูปมาเป็นตัวของมันเองอย่างชัดเจน “คอนกรีตเปลือยคือสัจจะ”

https://www.spottedbylocals.com/blog/10-of-the-coolest-brutalist-architecture-works-in-europe/
แต่ในวงการการออกแบบกราฟิก แนวทางอาจจะต่างจากสถาปนิกเป็นอย่างมาก แบบสุดขั้ว
บางคนให้นิยามการออกแบบแนวนี้ว่า เป็นการออกแบบที่น่าเกลียด เต็มไปด้วยความสับสนวุ่นวาย
“Bright Colors and Chaotic Clashing”

แนวทางการออกแบบ Brutalism Style
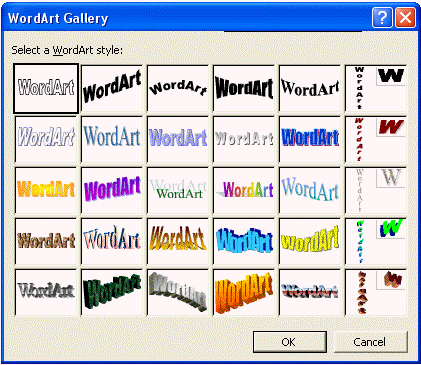
รูปแบบการออกแบบจะออกแนวย้อนยุคคล้ายใช้ WordArt (โปรแกรม Microsoft Word ที่มีฟังชันออกแบบตัวอักษร) ในการออกแบบตัวอักษร การใช้ตัวอักษรหรือกราฟิกแบบ 8bit หน้าจอคอมพิวเตอร์สีเขียว ๆ สมัยก่อน บางทีจะเป็นนำตัวอักษรมาซ้อน ๆ กัน crop ภาพแบบขาด ๆ เกิน ๆ มาซ้อนกัน ใช้สี จัดจ้าน ขาวดำ monotone หรือ duotone
หรือพูดง่าย ๆ คือ ขัดแย้งในหลักการออกแบบ ออกแบบเหมือนไม่ออกแบบ มั่วให้ถึงที่สุด เอาที่สบายใจ…

https://www.schoolnet.org.za/PILAfrica/en/skill/word2002/word02.wordart.htm
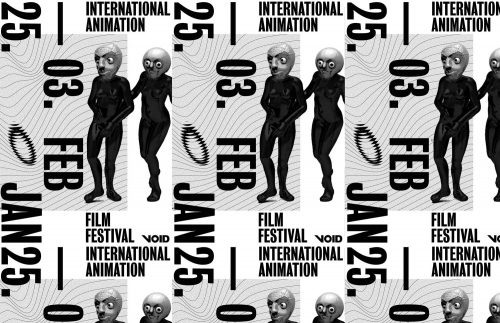
ตัวอย่างงานแบบ Brutalism Style

สาวกสายไร้แนวทางสามารถติดตามได้ที่ https://www.trendlist.org/






สรุป 9 แนวทาง
- กราฟิกสามมิติ ยังมาแรง (3D Illustrator)
- กราฟิกแบบกระจกฝ้า (Glassmorphism/Frosted Glass Effect)
- ใช้ภาพถ่ายจริง (Real-life pictures)
- สีสันสดใสมีชีวิตชีวา (Vivid Colors)
- เบลอว่ารักแถบ ออกแบบให้พื้นหลังเบลอด้วยสีสดใส (Blurred and colorful backgrounds)
- สวยแบบเรียบง่าย (Aesthetic minimalism)
- เรขาคณิต (Geometric structure)
- เล่นตัวอักษรใหญ่ ให้ปัง ให้ล้ำ (Big and sophisticated typography)
- ดิบ เถื่อน สับสนวุ่นวาย (Brutalism)
การออกแบบในปี 2021 นี้อาจจะไม่ได้จำกัดเฉพาะ 9 รูปแบบนี้ นักออกแบบสามารถนำจุดเด่นแต่ละแบบมาปรับให้เข้ากับเนื้อหาแต่ละงานของตนเองให้เหมาะสม ความสวยงามและความโดดเด่นของการออกแบบเป็นส่วนหนึ่งของการสร้างการรับรู้ ส่วนที่สำคัญที่สุดคือเนื้อหาที่เราจะสื่อสารที่มีความชัดเจน และเลือกรูปแบบการนำเสนอให้เหมาะสมกับกลุ่มเป้าหมาย เข้ากับ Platform ช่องทางการสื่อสารให้ได้มากที่สุด
ขอให้ทุกคนมีความสุข และสนุกในการเรียนรู้อย่างไม่มีที่สิ้นสุดครับ
BORN TO FIGHT , LEARN TO WIN , LIVE TO HELP
-Rickson Gracie
อ้างอิง
https://uxdesign.cc/a-guide-of-ui-design-trends-for-2021-637ac038cb99
https://www.canva.com/learn/design-trend/
https://www.flashfly.net/wp/305604
เขียนโดย

อ.พฤทธิ์ พุฒจร (อ.แมงมุม)
สำนักวิชาเทคโนโลยีสารสนเทศ มหาวิทยาลัยแม่ฟ้าหลวง
Google Scholar: https://scholar.google.co.th/citations?user=TPJONrYAAAAJ&hl=en
Research Gate: https://www.researchgate.net/profile/Pruet_Putjorn